





Complete Branding Guide for Small Business Owners
January 16, 2025
Ifeanyi Kalu

Introduction
Imagine you’re scrolling through your social media feed. You pause at a business ad because of its striking logo and catchy tagline. This is branding in action—it’s the impression that stays with you long after you’ve seen the ad.
For small and medium-sized businesses (SMBs), branding isn’t just a luxury; it’s a necessity. Research by Lucidpress reveals that consistent branding across platforms can boost revenue by up to 23%. Yet, many SMBs struggle with creating a cohesive brand identity.
This guide will break down what branding means, why it matters for SMBs, and how you can create a strong brand without breaking the bank.
What is Branding?
Branding is the process of crafting a unique identity for your business that resonates with your target audience. It includes your visual elements (logo, colors, typography), messaging (tone, voice, taglines), and the experience you offer your customers.
To understand branding better, let’s differentiate it from marketing and advertising:
- Branding sets the foundation and defines your identity.
- Marketing promotes your products or services.
- Advertising amplifies specific messages to your audience.
Think of branding as the personality of your business, marketing as the conversation, and advertising as the megaphone.

Why is Branding Important for SMBs?
1. Building Trust and Credibility
A strong brand fosters trust, which is crucial for SMBs competing with larger corporations. According to Edelman’s Trust Barometer, 81% of consumers need to trust a brand before purchasing.
2. Driving Customer Loyalty and Retention
Brands that create emotional connections are more likely to retain customers. For example, a Nigerian real estate agency doubled its customer referrals after revamping its branding to include relatable, people-focused messaging.
3. Enhancing Sales and Market Positioning
Businesses with a clear brand identity stand out in crowded markets and can even command higher prices. According to a Nielsen study, 59% of customers prefer to buy products from familiar brands.
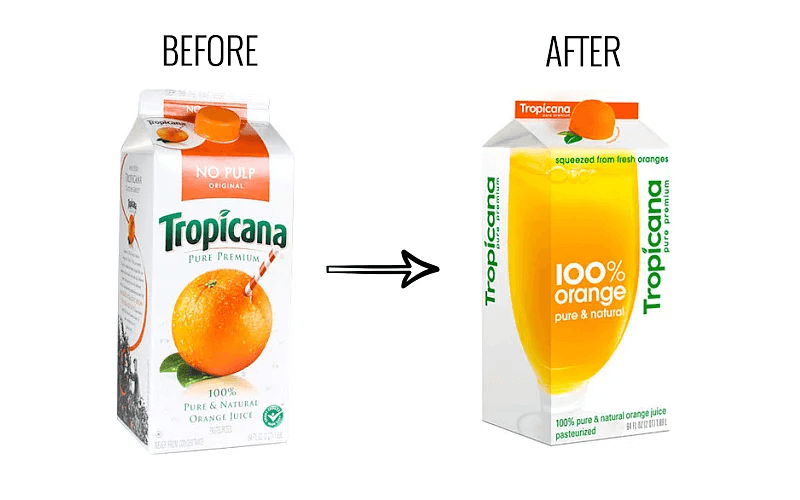
Elements of a Strong Brand
1. Brand Identity
Your visual elements, like your logo, typography, and color palette, should be consistent across all touchpoints. For instance, Coca-Cola’s signature red and white evokes energy and happiness universally.
2. Brand Messaging
Craft a voice and tone that align with your target audience. A luxury hotel might use sophisticated language, while a beauty spa could opt for friendly and inviting messaging.
3. Customer Experience
Every interaction matters. Whether it’s an email response or your website’s user interface, consistency in experience builds a stronger brand perception.

Source: The Branding Journal
Common Branding Challenges for SMBs
1. Budget Constraints
Many SMBs believe that branding requires hiring expensive agencies. However, tools like Canva and Fiverr make it possible to create professional designs at minimal costs.
2. Lack of Clarity in Defining the Brand
Without a clear mission and values, your brand can feel scattered. A concise mission statement provides focus and direction.
3. Difficulty in Maintaining Consistency
Managing multiple platforms can dilute your brand message. Tools like Hootsuite or Buffer can help streamline your content strategy.
Actionable Branding Tips for SMBs
1. Create a Memorable Brand Identity on a Budget
- Use Canva for designing logos, social media templates, and marketing materials.
- Stick to a consistent color palette and typography across all platforms.
2. Define Your Mission and Values
- Answer key questions: What is your purpose? Who are you serving? What makes you unique?
- Example: A beauty spa’s mission could be, “To empower clients with confidence through personalized, top-quality treatments.”
3. Leverage Affordable Tools
- Design Tools: Canva, Looka for logo creation.
- Social Media Management: Hootsuite, Buffer.
- Content Creation: Grammarly, Hemingway App.
FAQs About Branding
What are the 4 V’s of Branding?
- Vision: Your long-term goals.
- Value: The benefits your brand provides.
- Voice: How you communicate with your audience.
- Visuals: Your brand’s appearance.
What are the 5 C’s of Branding?
- Clarity: Clear messaging and identity.
- Consistency: Uniformity across all channels.
- Credibility: Building trust through authenticity.
- Connection: Resonating emotionally with your audience.
- Competitiveness: Standing out from competitors.
How Can SMBs Measure Branding Success?
- Track metrics like brand awareness (social media mentions, website traffic), customer retention rates, and engagement levels.
Conclusion
Branding is the cornerstone of any SMB’s success. It builds trust, fosters loyalty, and positions your business for growth. By investing in a strong, consistent brand identity, you can achieve long-term success in a competitive market.
Ready to take your branding to the next level? Et Nunc Digital Agency offers tailored branding solutions to help your business stand out. Let’s create a brand that drives results—contact us today!